Spawn your blog site with hexo
最近,由於 GitHub 在國內的訪問越來越不穩定,我決定將博客遷移至 Coding(一個國內的代碼託管平臺)。Coding 與 GitHub 類似 的可以直接展示靜態的個人主頁,整個配置流程與 GitHub 類似。但是之前使用的是 Jekyll 博客生成器進行構建,Jekyll 的優點是可以直接將代碼 Push 上去,GitHub 可以 直接根據 Jekyll 格式的目錄進行部署,無需本地的部署環境,但是由於 Ruby 的性能問題, 整個部署過程需要至少幾分鐘,因此尋求其他的生成器解決辦法。後來瞭解到 Hexo,一個由 NodeJS 驅動的博客生成器,於是決定趁遷移嘗試一 下。
1. 環境安裝
1.1. 安裝 NodeJS
Hexo 既然是由 NodeJS 驅動的,那必然 NodeJS 環境是必不可少,另外爲了更方便地管理 第三方庫,還需要安裝 npm 管理器。對於我使用的 ArchLinux 爲例,只需要運行以下命令 即可完成安裝。
$ sudo pacman -S nodejs npm
1.2. 安裝 hexo
- 先創建一個文件夾用於存放博客的資源文件,然後
cd到該目錄下 - 安裝 hexo:
sudo npm install hexo -g - 安裝完成後通過
hexo -v查看版本 - 通過
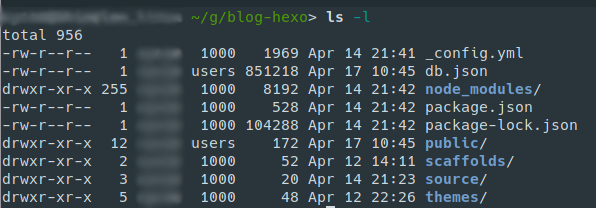
hexo init將本目錄初始化爲博客的根目錄,可以看到目錄下自動生成了一些文件

- 各文件解釋如下:
- nodemodules:依賴包
- public:存放構建生成的頁面
- scaffolds:命令生成文章等的模板
- source:用命令創建的各種文章
- themes:主題目錄
- _config.yml:整個博客的配置
- db.json:source 解析得到的信息
- package.json:項目所需模塊的配置信息
2. 開始寫博客
可以選擇 typora 或者其他的 Markdown 編輯器進行編輯,此處我選擇了 vim 進行文件編 輯。要想要 vim 支持 Markdown 的語法高亮需要以下幾個插件
- Plugin 'godlygeek/tabular'
- Plugin 'gabrielelana/vim-markdown'
3. 部署博客
hexo 可以用 $ hexo d -g 命令方便的對博客系統進行部署,但首先需要在博客配置文件
_config.yml 的Deployment 節中做配置
deploy:
type: git # 此處是部署的方式
repo: # 此處是所有需要部署的倉庫,倉庫的設置與 Jekyll 類似
coding: git@git.coding.net:cycoe/cycoe.git
然後在 Coding 上新建一個名爲 cycoe 的空倉庫(由於
Coding 本身的限制,該倉庫應與用戶名同名),在本機的博客
根目錄運行 hexo d -g 即可將博客部署至 Coding。然後打開
倉庫設置,將此倉庫設置爲 Coding Pages 即可。
4. 2018-06-05 更新
最近 Coding 不知是怎麼了,我的博客總是打不開。湊巧最近剛 租了個包月的服務器,於是決定將整個博客遷移到自己的服務器上。
Hexo 和 Jekyll 博客系統的部署原理不太一樣, $ hexo g 是
$ hexo generate 的縮寫,其原理是在本地使用 Hexo 引擎將 _posts 目錄的
Markdown文件生成網頁結構,結果保存在 public 目錄下,可直接由 Apache 或 Nginx
驅動。

而 $ hexo deploy 正是將 public 目錄下的網頁部署到 Git 倉庫中。因此如果能將倉庫
克隆到服務器上進行部署,那麼問題就能解決。
4.1. 在服務器上建立 Git 倉庫
4.1.1. 初始化 Git 倉庫
$ sudo git init --bare sample.git
Git 就會創建一個裸倉庫,即會在當前路徑下創建一個名爲 sample.git 的倉庫。裸倉庫
沒有工作區,因爲服務器上的 Git 倉庫純粹是爲了共享,所以不讓用戶直接登錄到服務器
上去改工作區,並且服務器上的 Git 倉庫通常都以 .git 結尾。然後,把 owner 改爲服
務器的用戶名,不然沒有權限將修改寫入該倉庫。
$ sudo chown -R ubuntu:ubuntu sample.git
4.1.2. 將倉庫加到 Hexo 的配置文件
deploy:
type: git
repo:
#coding: git@git.coding.net:cycoe/cycoe.git
my_server: ubuntu@139.199.95.151:/home/ubuntu/git/blog.git
此處 @ 前的用戶名一定要與服務器倉庫的權限對應, : 後面是倉庫的絕對路徑。
4.1.3. 部署
此時運行 $ hexo d- g 即可將博客網頁目錄部署到倉庫,但此時查看倉庫會發現目錄下
並不是網頁的結構,因爲這個倉庫是裸倉庫,下面並沒有工作區,所以看到的並不是我們
Push 上來的內容。
4.1.4. Git Hook 事件
事實上,如果我們此時將該倉庫克隆到另一個目錄下就可以看到工作區了。首先 cd 到需
要保存網頁的路徑下 $ cd /home/ubuntu/www/ ,然後運行 $ git clone
/home/ubuntu/git/blog.git 將倉庫克隆至當前路徑。
但是如果每次都要登上服務器手動克隆就違揹我們自動化部署的初衷了。因此此處需要用到 Git 自帶的 Hook 功能,簡單來將講就是在倉庫發生變化前/後所要執行的操作。
Hook 的事件放在裸倉庫目錄的 hooks 文件夾下,這裏我們新建一個名爲 post-receive
的事件,該事件是在倉庫更新合併完成後自動運行,文件中加入如下內容
#!/bin/bash cd /home/ubuntu/www/blog # cd 到網頁的展示倉庫 unset GIT_DIR # 非常重要!如果不解綁 GIT_DIR 環境變量無法切換路徑 git config --list git pull origin master
運行 $ chmod +x post-receive 賦予執行權限
此時再在本機運行 $ hexo d -g 發現網頁目錄也自動更新了
5. 2018-08-18 更新
今天寫了一篇博客,運行 $ hexo d -g 想要更新博客,結果發現網頁並沒有變化。登上
服務器一看 /home/ubuntu/git/blog.git 倉庫已經更新了,懷疑是更新後沒有成功運行
post-receive 。但是自從上次設置好 post-receive 後就沒有改過,按理說應該能夠
運行。運行 $ ls -l 命令後發現, /home/ubuntu/git/blog.git 目錄的歸屬者是
ubuntu ,而 /home/ubuntu/www/blog 目錄的歸屬者是 nginx ,應該是上次我在設
置 nginx 的時候不小心把 /home/ubuntu/www 目錄遞歸修改成歸屬 nginx 了。而
post-receive 所做的工作實際上是在我把更新 push 到 /home/ubuntu/git/blog.git
倉庫後, cd 到了 /home/ubuntu/www/blog 目錄並拉取更新。因此我是以 ubuntu
用戶的身份做的 push,又是以 ubuntu 用戶的身份運行的 post-receive ,因此在
/home/ubuntu/www/blog 目錄中是沒有權限拉取更新的。
既然已經發現了問題出在用戶權限上。那就可以通過運行 $ sudo chown -R ubuntu:users
/home/ubuntu/www 將整個目錄都改爲 ubuntu 所屬,也就不關 nginx 用戶什麼事了,
這樣確實非常方便的解決了這個問題。另外 post-receive 在更改用戶歸屬後執行權限丟
失了,記得運行 $ chmod +x post-receive 重新賦予執行權限。事實上當初建立
nginx 用戶也是因爲安裝了 nginx服務,想要弄得更規範些。但因爲懶一直沒給 nginx
建立自己的 Home目錄,按理說把跟 nginx 相關的目錄都扔到 nginx 用戶對應的 Home下
是最好的。
6. 2018-10-24 更新
最近寫的新博客中需要開啓 LaTeX 公式支持,但 hexo 本身對數學公式的支持有些問題,
Hexo 默認使用 hexo-renderer-marked 引擎渲染網頁,該引擎會把一些特殊的 markdown
符號轉換爲相應的 html 標籤,比如在 markdown 語法中,下劃線 _ 代表斜體,會被渲
染引擎處理爲標籤。
6.1. 解決方法
更換 Hexo 的 markdown 渲染引擎,使用 hexo-renderer-kramed 引擎替代
hexo-renderer-marked 引擎,前者在後者的基礎上修復了一些 bug。執行以下命令卸載
原引擎並安裝新引擎。
npm uninstall hexo-renderer-marked --save npm install hexo-renderer-kramed --save
此時行間公式應該就可以正常渲染了,但行內公式還是有問題。接下來在博客根目錄中,找
到 node_modules\kramed\lib\rules\inline.js ,修改 11 行的 escape 變量的值。
// escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/, escape: /^\\([`*\[\]()#$+\-.!_>])/,
這一步是在原基礎上取消了對 \, {, } 的轉義(escape)。同時把第 20 行的 em 變量
也要做相應的修改。
// em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
然後運行 hexo clean 清除構建,再 generate 即可解決問題。
6.2. 在主題中開啓 mathjax 開關
打開 themes/next/_config.yml ,將 math 的 enable 設爲 true,將 perpage設爲
true,表示針對每頁單獨決定是否開啓 mathjax 支持。
math:
enable: true
# Default(true) will load mathjax/katex script on demand
# That is it only render those page who has 'mathjax: true' in Front Matter.
# If you set it to false, it will load mathjax/katex srcipt EVERY PAGE.
per_page: true
# hexo-renderer-pandoc (or hexo-renderer-kramed) required for full MathJax support.
mathjax:
enable: true
# See: https://mhchem.github.io/MathJax-mhchem/
mhchem: false
因爲 perpage 設爲 true,因此需要在文章的 Front-matter 裏打開 mathjax 開關。
--- title: Spawn your blog site with hexo date: 2018-04-14 13:50:18 categories: linux tag: hexo mathjax: true ---
 本站文章如未特殊声明,默认采用
本站文章如未特殊声明,默认采用